谷歌展示3D原型查看器Article,探索WebAR实现
文章相关引用及参考:google
映维网将与大家一起探索AR内容如何在网页上运行
(映维网 2018年01月23日)在接下来的数个月里,数以亿计的安卓设备和iOS设备将能够支持增强现实体验。这意味着你可以通过手机感知数字世界,并在任何位置叠加数字对象。谷歌表示,为了帮助尽可能多的用户,他们正在探索如何把增强现实带入网页平台,这样未来所有人都能通过浏览器来使用这种新技术。在这篇文章中,谷歌将介绍他们最新构建的原型。从今天的移动浏览器和桌面浏览器再到未来支持AR的浏览器,映维网将与大家一起探索AR内容如何在网页上运行。请注意:文章最后一部分主要是探讨技术细节,所以如果你想进一步深入,请耐心读完本文。

1. 原型的工作原理
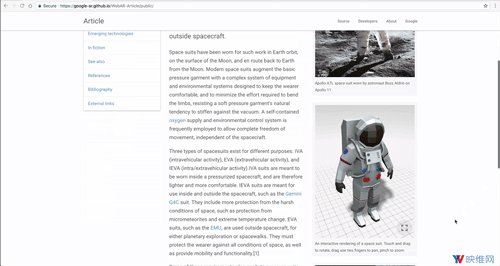
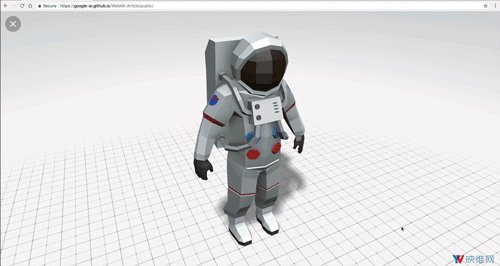
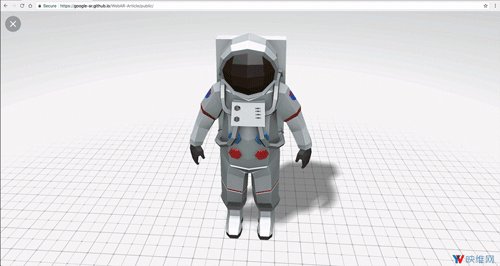
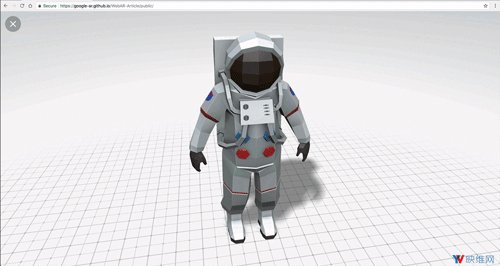
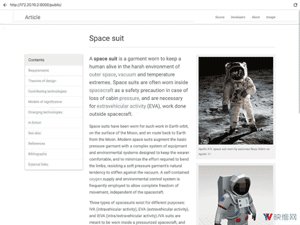
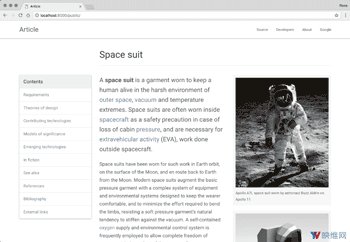
Article是适用于所有浏览器的3D模型查看器。在桌面端,用户可以通过拖动旋转或滚动缩放来浏览3D模型(本例为太空服)。手机端的体验相似:用户触摸并拖动旋转模型,或者用两根手指拖动放大。

桌面端模型浏览体验
为了帮助表达模型的3D和交互式性质(而且不仅仅只是静态图像),模型会根据用户的滚动而略微旋转。

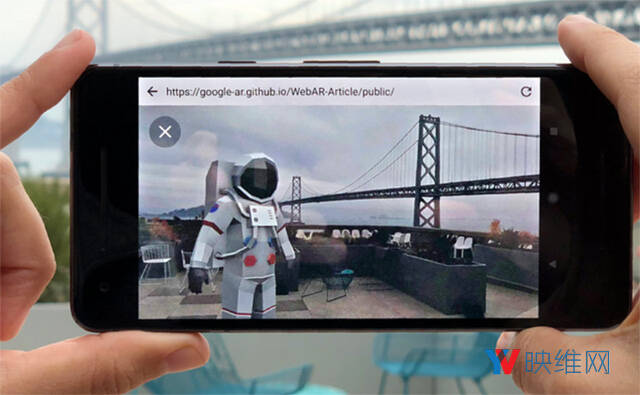
增强现实能够赋予模型生命。AR的独特功能是将数字内容与现实世界融合在一起。例如,我们可以浏览网页,寻找一个模型,然后将其叠加在我们的房间里。我们可以按真实比例呈现,并且环绕模型自由走动。
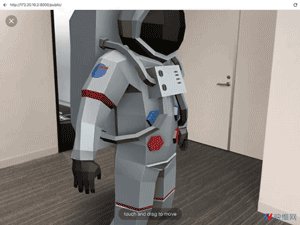
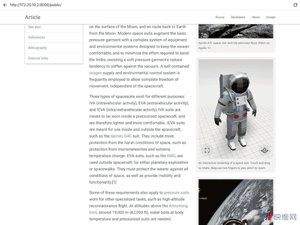
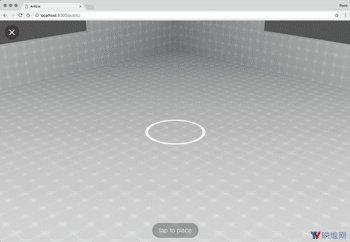
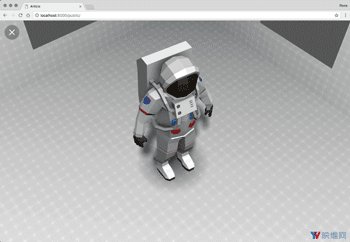
当Article加载至兼容AR的设备和浏览器时,右下方将出现一个AR按钮。点击按钮将激活设备摄像头,同时系统将在用户面前呈现标线。当用户点击屏幕时,模型将从标线出现,固定在地面上,并且以物理尺寸进行渲染。用户可以环绕对象自由走动,感受图像和视频所无法表达出的体积和直接感。

通过AR兼容平板电脑来浏览Article的AR界面
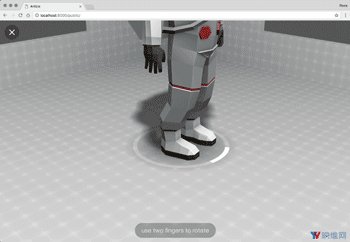
要重新定位模型,用户可以点击并拖动模型,或者用两个手指拖动旋转。诸如阴影这样的细微功能,甚至是照明都有助于模型与周围环境相融。

移动和渲染模型
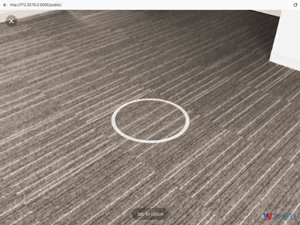
细微的润色可以帮助用户轻松学习如何使用AR。用户测试显示,清晰的界面线索是帮助用户了解AR工作原理的关键。例如,当用户等待系统识别模型可以叠加的表面时,我们可以在地板上呈现一个圆圈,并且令其随着设备的移动而倾斜。借助能够与物理环境相交的数字对象,这有助于介绍AR界面的概念(也称为剧情界面,diagetic UI)。

剧情活动指示器暗示了体验的AR性质
2. 技术细节
我们通过Three.js构建了我们的自适应模型查看器。Three.js令开发者使用WebGL的底层功能变得更加轻松,它拥有大量的示例,文档和Stack Overflow答案来帮助简化学习成本。
为了确保流畅的互动和动画,我们采用了有助于性能表现的策略:
- 使用低多边形数模型;
- 小心控制场景中的照明数量;
- 在移动设备上降低阴影分辨率;
在渲染模拟器UI时,通过应用指向距离函数的着色器来高效地以无限分辨率渲染其效果。
为了加速迭代时间,我们创建了允许我们在桌面版Chrome上测试UX变化的桌面AR模拟器,这使得预览更改几乎可以即时发生。在模拟器之前,每次更改(不管是多么细微的更改)都必须加载到连接的移动设备上,每个创建-推送-重新加载的周期都需要花费10秒以上。借助模拟器,我们几乎可以即时在桌面上预览调整,然后只在需要时才推送至设备。
模拟器建立在桌面AR polyfill和Three.js上。如果有一行代码(包括polyfill)在index.js文件中未被注释,它将会实例化一个灰色的网格环境,并添加键盘和鼠标控件以作为现实世界中物理移动的替代品。模拟器包含在Article的项目库中(点击前往)。

太空服模型来自于Poly(谷歌的3D模型库)。大部分Poly模型都是通过Creative Commons Attribution Generic(CC-BY)进行授权。只要创作者进行了授权,用户就可以复制和/或混合它们。我们的宇航员是由Poly团队所创建。
Article的2D部分是通过现成库和现代Web工具所构建。对于响应式布局和排版,以及整体主题,我们使用了Bootstrap(这使得开发者可以轻松创建能够自适应地响应不同设备屏幕大小的优秀网站)。为了致敬维基百科和Medium,我们采用了Bootswatch的Paper主题。为了管理从属关系,类和构建步骤,我们使用了NPM,ES6,Babel和Webpack。
3. 展望未来
网页AR具备巨大的潜力,它可以用于购物,教育和娱乐等等。Article只是一系列原型中的一个,而从使用光线预测(light estimation)到更加无缝地将3D对象融合至真实世界,以及将模糊的UI注释添加到模型的特定位置,我们还有很多需要探索的地方。网页上的移动AR非常有趣,因为未知疆域非常巨大。如果你想了解更多关于我们的实验性浏览器,并有兴趣开始创建你自己的原型,请访问谷歌的开发者官网(点击前往)。